Flex機能:第四回(ボタン・フィラー・セパレーター・スペーサー)
ボタン・フィラー・セパレーター
スペーサー(※スペーサーのみ、今後削除される予定ですのでセパレーター等で代替いただけますようお願いいたします。)
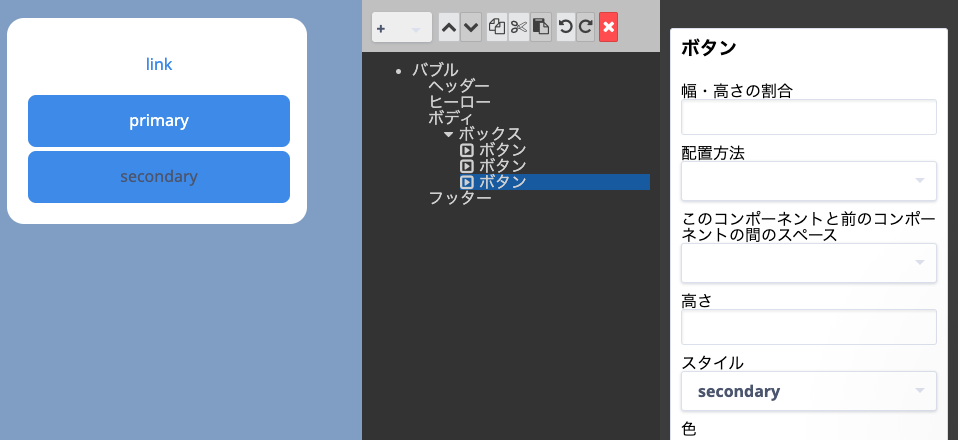
ボタン・・・ボタンを設置する
基本の流れ:「アクション」で文言を決め、「スタイル」や「色」で装飾する。
折り返しはできないため、長い文章の際にはテキストを用いる。
スタイル・・・link(初期値)、primary、secondary

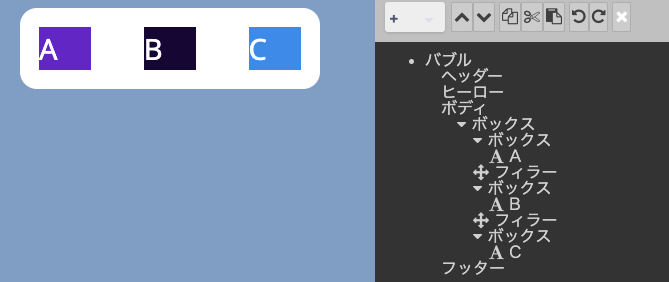
フィラー・・・スペースを作るためのコンポーネントです。ボックス内の任意の位置に挿入することで、コンポーネントの間にスペースを作ったり、他のコンポーネントを一方向に寄せたりできます。

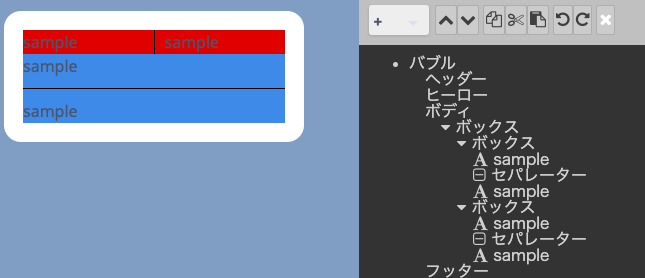
セパレーター・・・ボックス内に分割線を描画するコンポーネントです。水平ボックスでは垂直線、垂直ボックスでは水平線が描画されます。

スペーサー(非推奨)・・・今後削除される予定ですのでセパレーター等で代替いただけますようお願いいたします。


