Flex機能:第二回(余白・オフセット)
余白・オフセット
余白・・・余白(上下左右の余白)・上下左右(それぞれの指定)
要素の内部のスペースを設定する。画像をめいいっぱい貼りたい時は余白を0pxに設定する。
オフセット・・・上下左右オフセット
要素の外側からのスペースを設定する。要素を移動させたい時はオフセットを設定する。
単位はpx,%の二つです。もしくは、xs,sm,md,lg,xl,xxlをご記入ください。
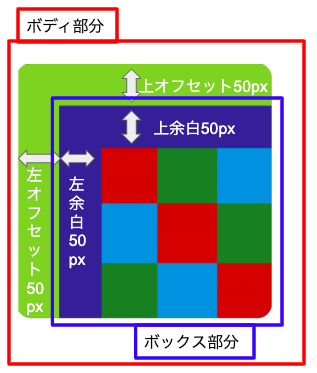
下の画像は全てボックスに対して、余白・オフセットを設定した場合です。
上・左の余白・オフセットを50pxに設定しています。