Flex機能:第一回(配置設定と配置方向)
※注意
管理画面のプレビューイメージと実際にお友達へ送られるFlexイメージが異なる場合が多々みられます。(LINE社側の仕様のため)テスト配信で確認しながらの作業をおすすめ致します。
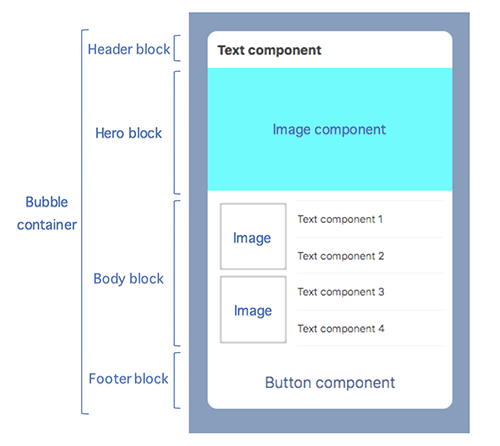
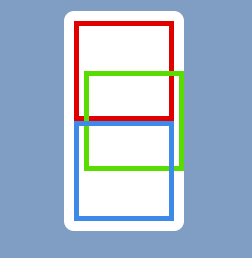
基本情報としてFlexは画像のような、バブル>ブロック>コンポーネント(要素)の3階層からできております。

配置設定と配置方向
配置設定・・・絶対配置、相対配置(初期値)
絶対配置に設定するとその要素は存在しないかのように、スペースを詰めて設置される
相対配置では、ボックス内における位置は配置方向によって決められる

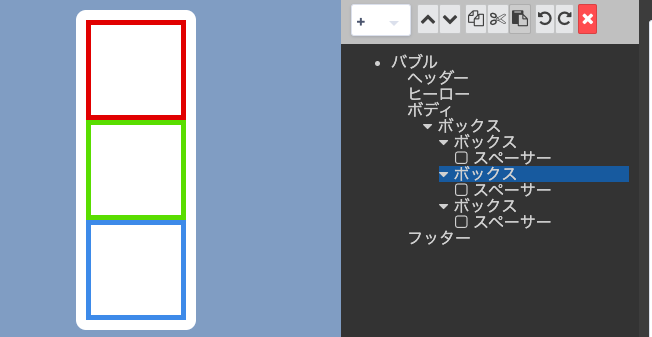
緑ボックスを左に移動させると、相対配置で左に移動させると、そのまま移動される

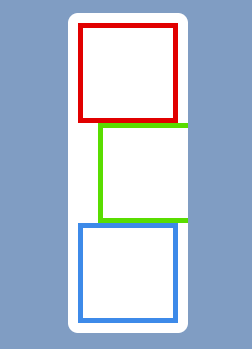
緑ボックスを絶対配置に設定し、左に移動させると、画像のように青ボックスがまるで緑ボックスがないかのように、赤ボックスのすぐ下にくる。(絶対配置では中央に配置されます)

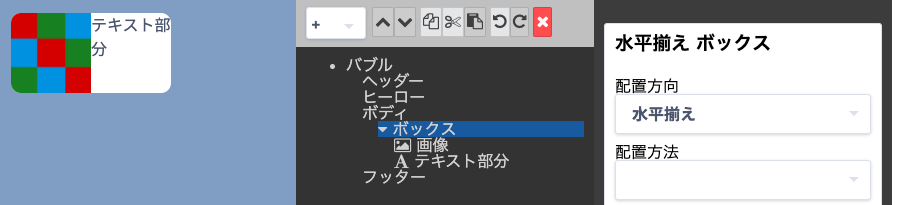
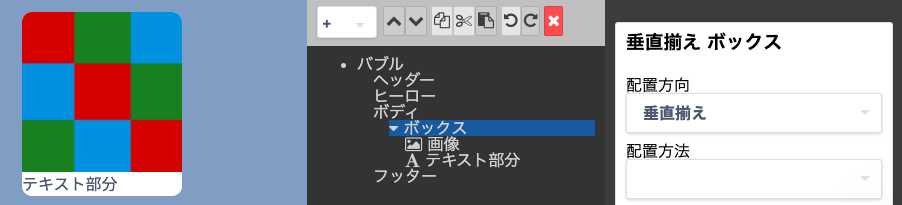
配置方向・・・水平揃え、垂直揃え(初期値)、ベースライン揃え
水平揃えは、ボックス内の要素(下の画像の場合、画像とテキスト部分)を横並びで配置する揃え方
垂直揃えは、縦並びに配置する


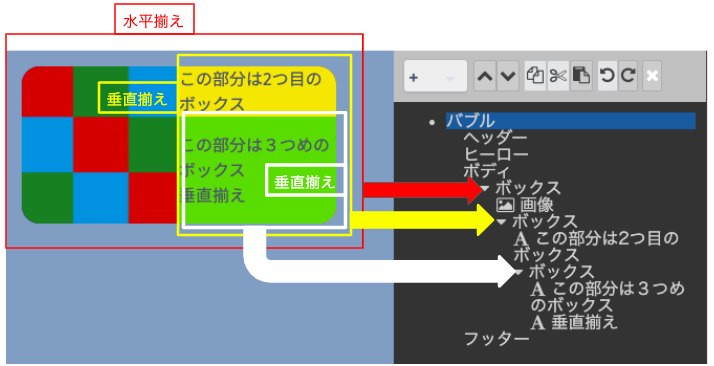
下の画像のようにボックスの中にボックスを入れることで、そのボックスの中で配置方法を変更することができます。

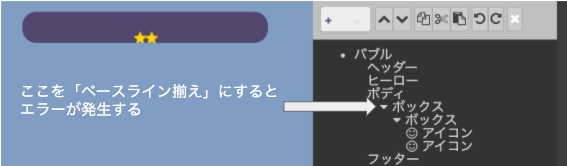
ベースライン揃え・・・水平揃えと同じ配置方法ですが、使用するタイミングとしては、アイコンを使いたい場合です!ベースライン揃えは、基準となるボックスの中で設定される必要があります。そのため、先頭のボックスをベースライン揃えにすると、エラーが発生します