Flex機能:第五回(ボックス・画像・テキスト)
ボックス・画像・テキスト
ボックス・・・要素のレイアウトを定義する箱配置方向を設定しない場合は、中身の要素を設置できません。まずは配置方向を設定しましょう!
ボックスが正しく設定されていないエラーが最もよくあるエラーです!!
詳しくはこちら
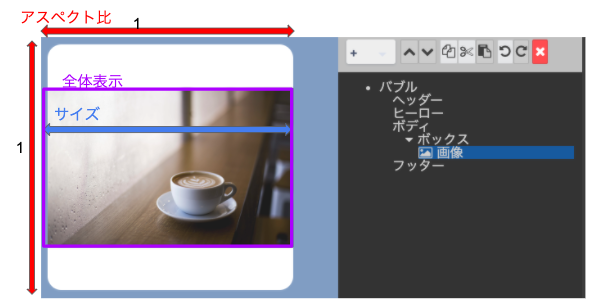
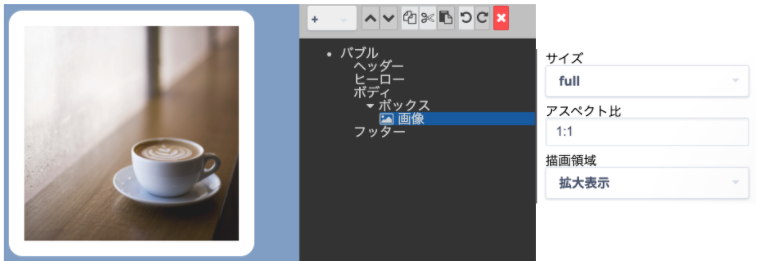
画像・・・画像を描画する要素
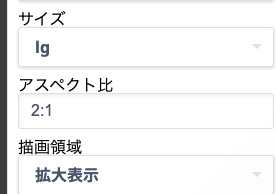
サイズ・・・画像の幅を設定する
アスペクト比・・・画像の親要素の幅と高さの比を設定
絵画領域(初期値 全体表示)
水平、垂直からカスタマイズ可能です。




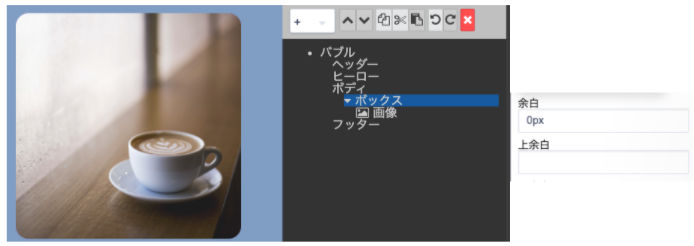
応用:画像を枠全面に載せる
ステップ1:まずは画像のサイズを調整する、サイズはfullにする。

ステップ2:画像の外側の余白を消す。画像が入っているボックスの余白に0pxを記入する。

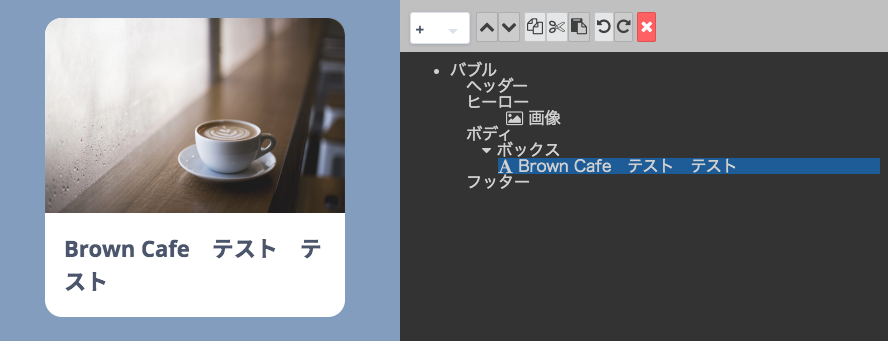
テキスト・・・1行の文字列を描画するコンポーネント。色、サイズ、および太さを指定できます。
編集の詳細
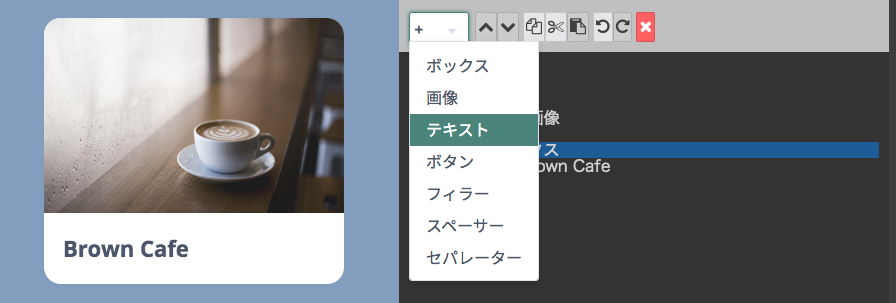
①要素の追加
ボックス・画像・テキストは+ボタンのテキストで増やすことができます。

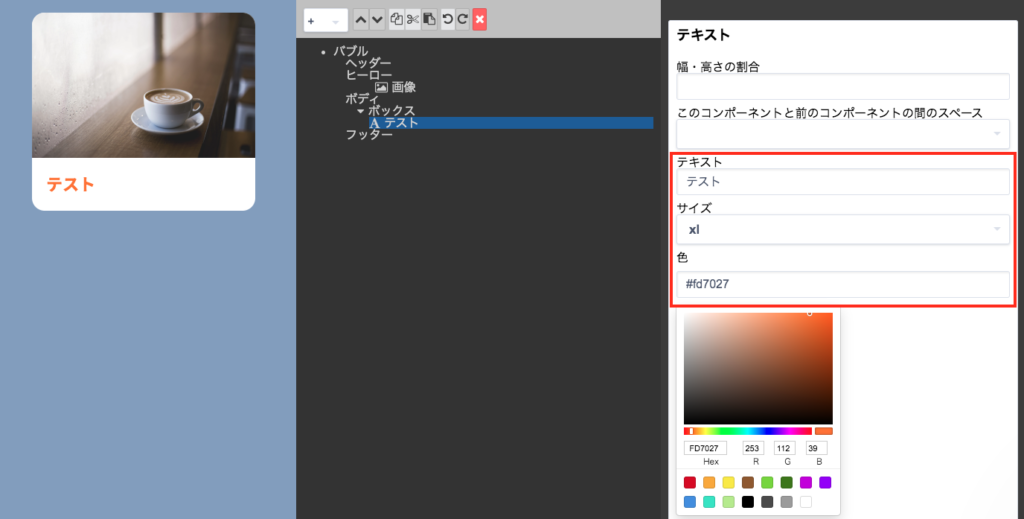
②テキスト・サイズ・色の修正
赤枠の箇所でテキストの内容・サイズ・色の変更が可能です。

③その他のテキストの修正
『文字太さ』でテキストの太さを太さを編集できます。

『水平』『垂直』で位置の修正が可能です。『水平』で「左寄せ」「右寄せ」「中央揃え」の3つ、『垂直』で「上揃え」「下揃え」「中央揃え」の3つの選択が可能です。

『折返し』でテキストの折返しが可能です。