テンプレート作成方法(Flex編)
目次
1:フレックスメッセージとは?
2:フレックスメッセージの基本的な作成方法
3:よくある質問
・メッセージを横に増やしたい/減らしたい
・ボタンを追加し、色を付けたい
・画像の変更方法は?
・『uriが必要です』と出ました
フレックスメッセージとは?
フレックスメッセージは、LINEのメッセージを自由にカスタマイズできる機能です。
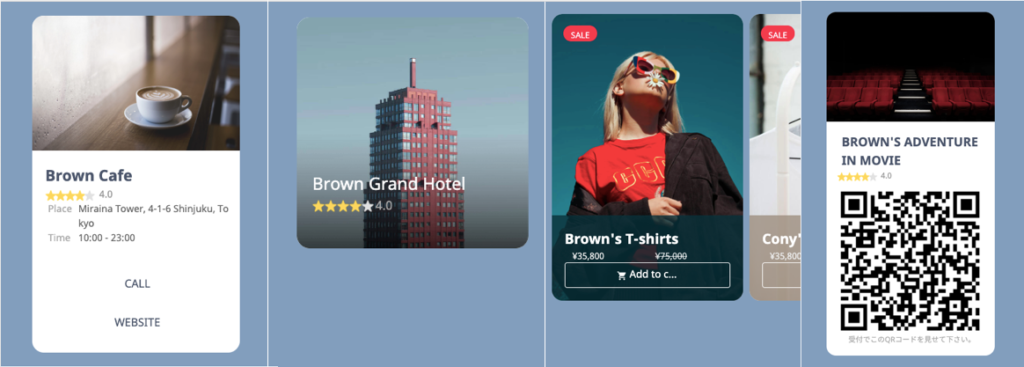
フレックスメッセージを活用すれば、以下のような色々な形やボタンのメッセージの作成が可能になります。

今回のアップデートでは、「配信」機能で上記のようなフレックスメッセージを配信できるようになりました。
これまで不可能だった「画像やボタン式メッセージを、顧客セグメントを切って配信する」などが可能になります!
【主な活用例】
・自動応答で使用している、「ボタン式メッセージ」を配信したい
・QRコード付きのメッセージをイベント参加者にのみ配信して、受付を効率化
・リッチメッセージのような画像メッセージを、通数を節約しながら配信
フレックスメッセージの基本的な作成方法
※ 配信方法に関しては、ヘルプセンターの『配信』を参考にしてください。
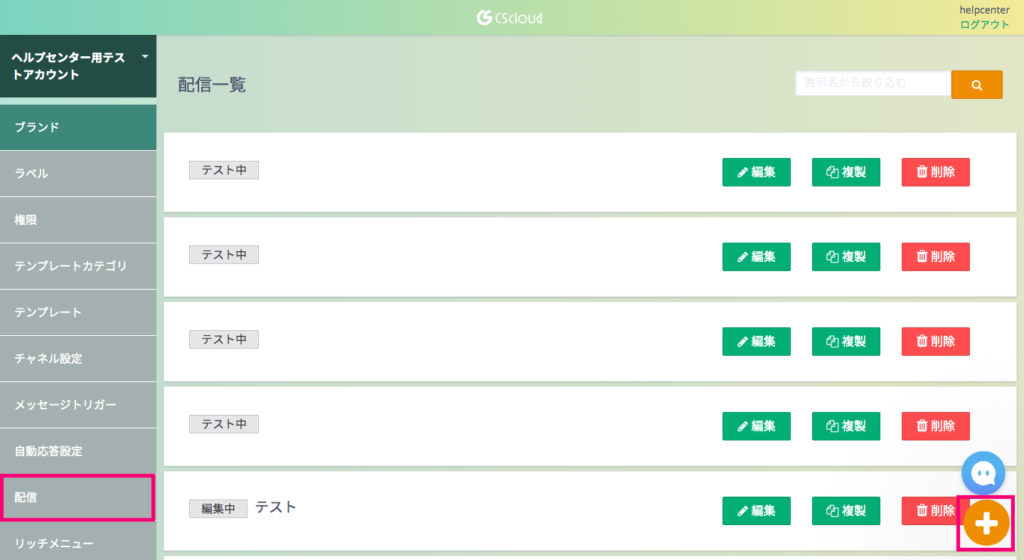
1:管理画面の[ 配信 ]タブから、配信メッセージを作成します。
★2020年1月新機能:配信の内容がコピーできるようになりました!コピー機能も併せてご活用ください。
[ 配信 ] を選択し、右下の[ +ボタン ] から新規作成出来ます。

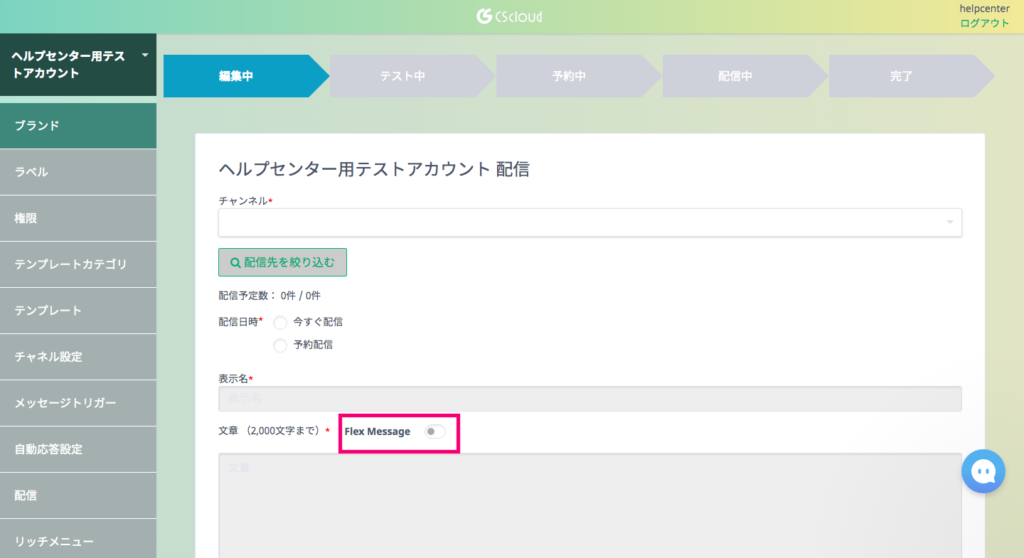
2:配信の「文章」ボタン横にある「Flex Message」のスイッチをONにします。

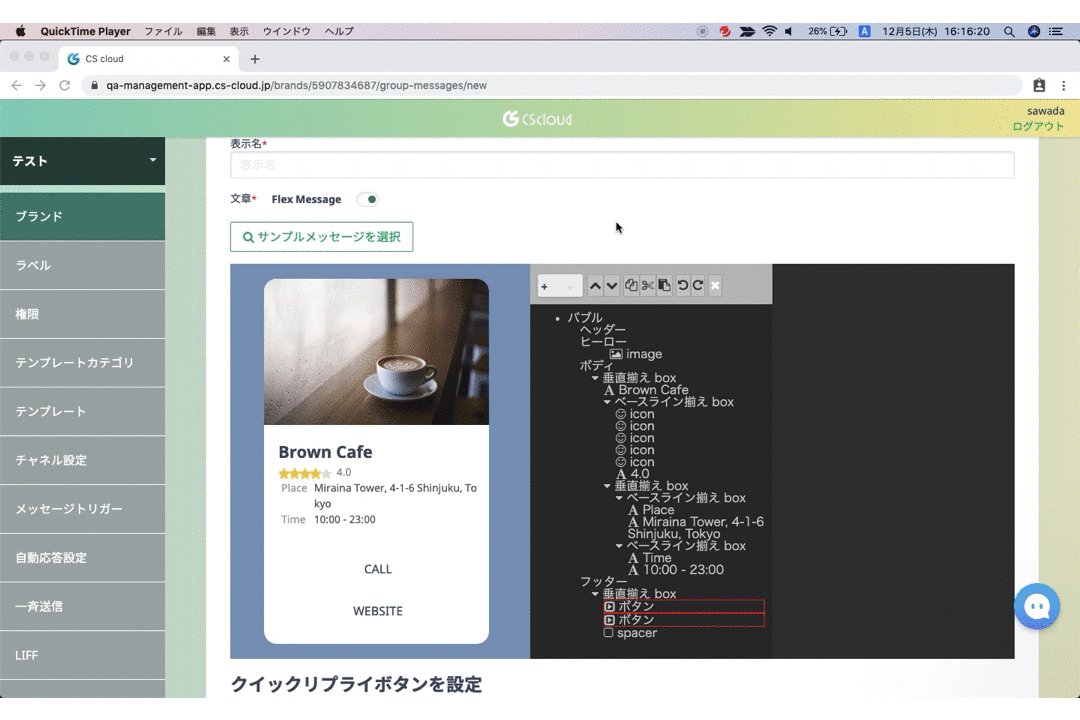
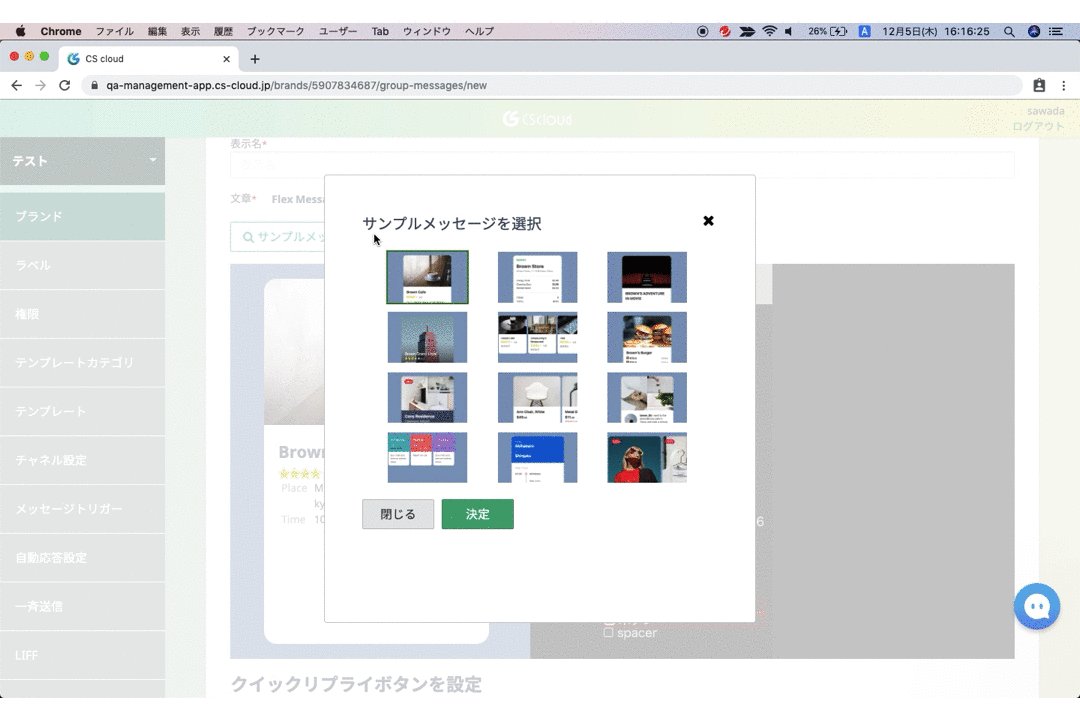
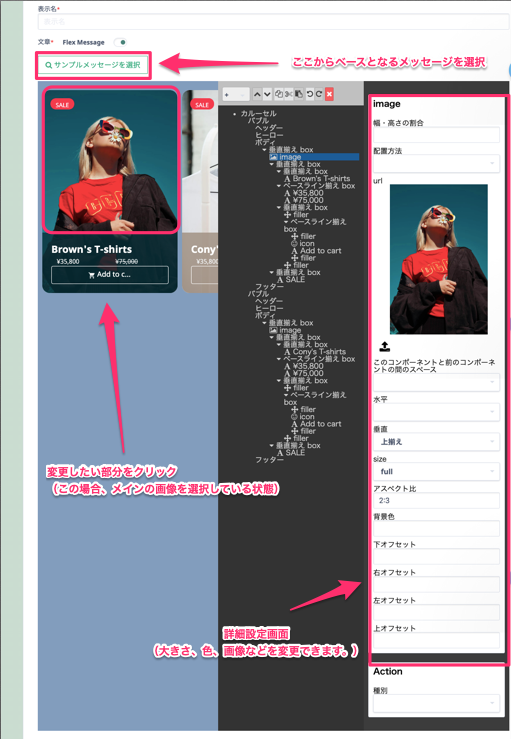
3:Flex Messageのプレビューの上「サンプルメッセージを選択」より、お好きなデザインを選びます。

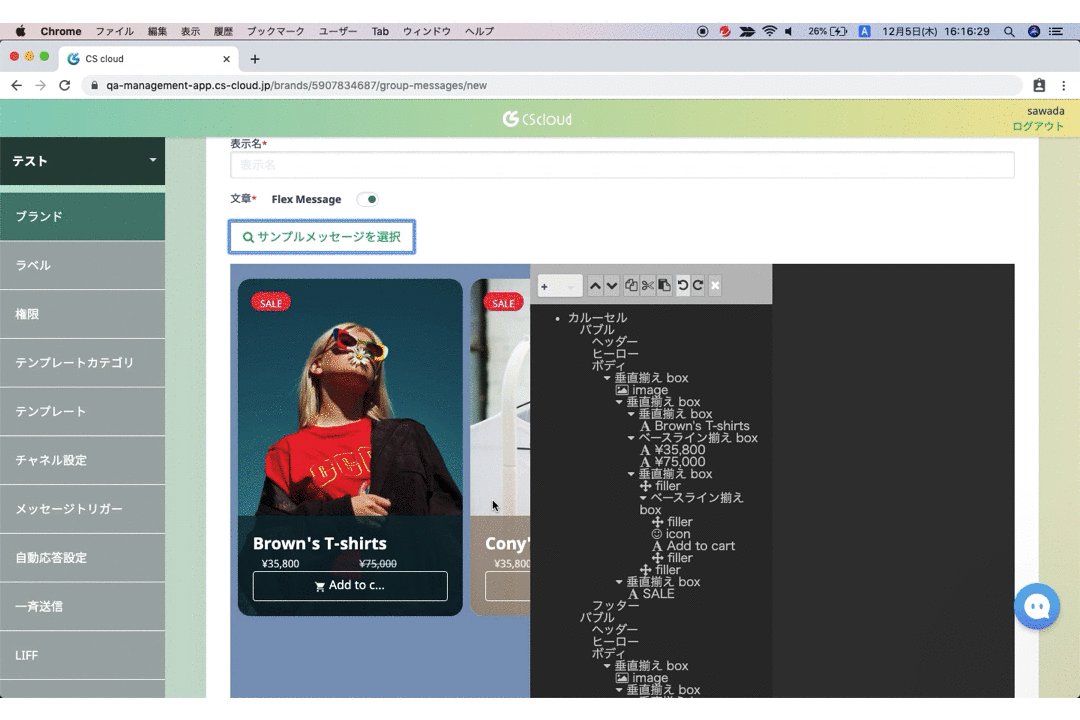
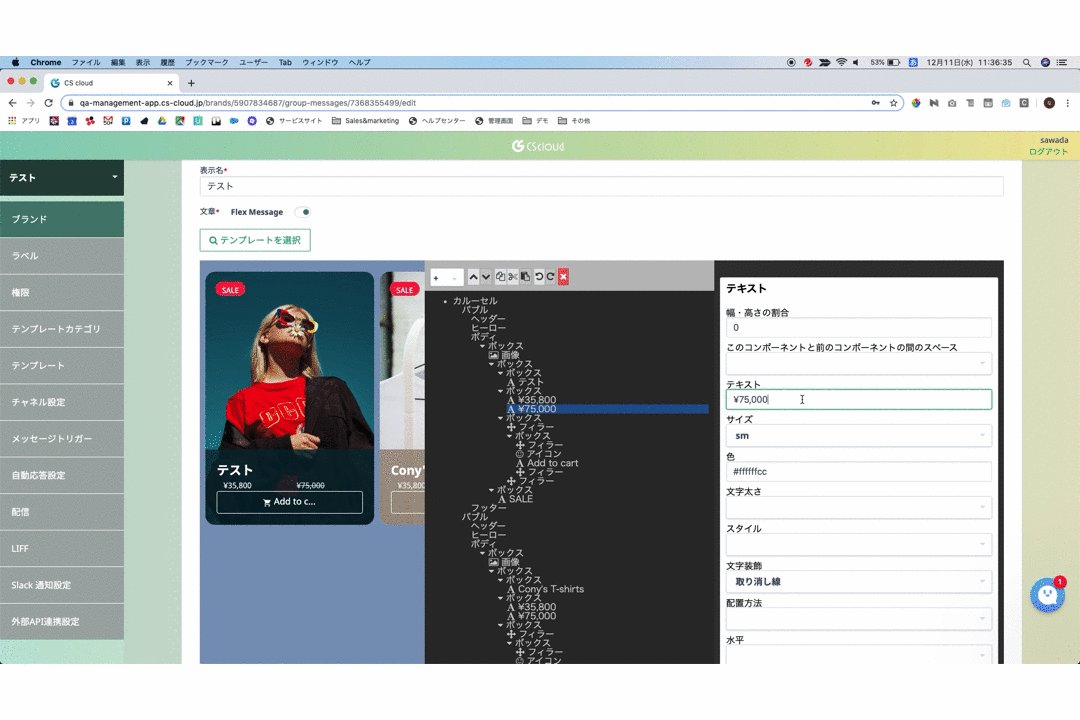
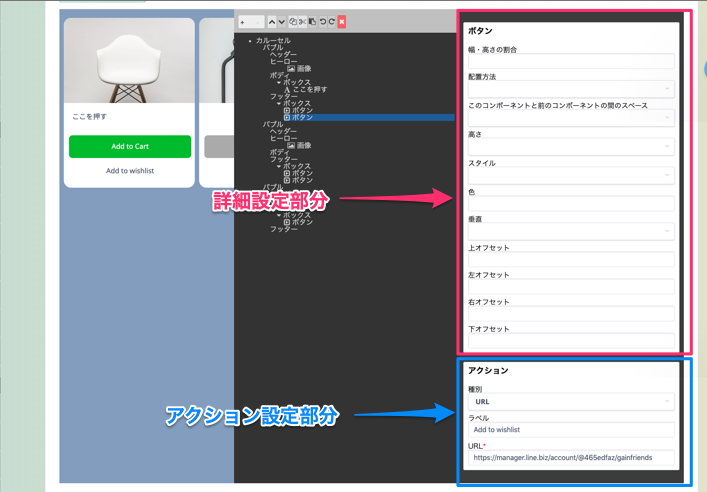
編集したい部分をクリックすると、右側に詳細の設定画面が開きますので詳細の設定を行って下さい。


※ アクションについて
右側の白い部分は、
・大きさや色などを変える詳細設定部分
・アクション設定部分
に分かれています。


アクションは、LINEをご利用なさるお客様が、flexのボタンなどを押した時に御社が次にどのような自動応答を出したいのかで決まります。
・リンクでサイトに誘導したい場合→アクションの種別:URL
・テキストで出力して、トリガーとして作動させて次に新たなテンプレートを出したい場合→アクションの種別:メッセージ
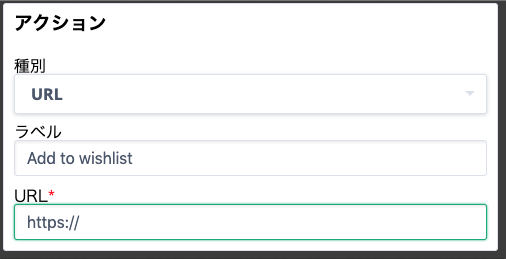
【種別】URLかメッセージから選択できます。
URL:その部分を押すと、埋め込んだリンクに遷移する
メッセージ:その部分を押すと、テキストとして出力する
【ラベル】その部分の表示名
【URL(種別:URLの場合)】遷移させたいURL
【テキスト(種別:メッセージの場合)】出力したいテキスト(自動応答において、この部分はこれに対応するトリガーと一致するように設定してください。)
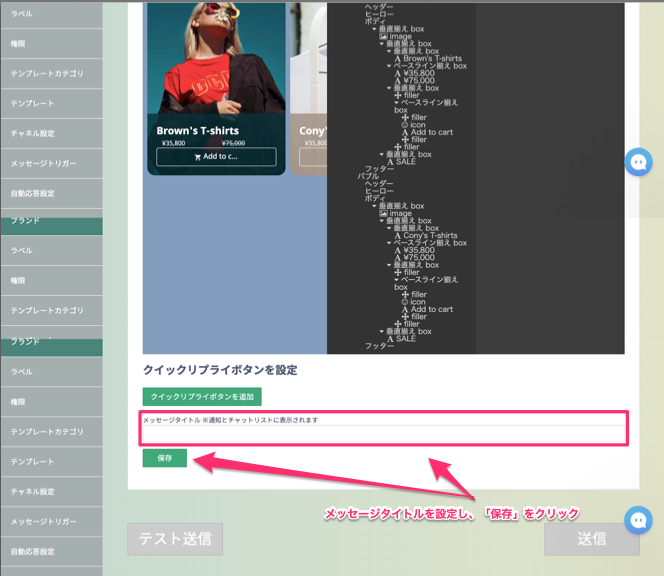
4:プレビューの下にある「メッセージタイトル」を設定し、「保存」でメッセージの作成は完了です!

《メッセージタイトル》通知が来た時に御社のLINEをご利用なさるお客様がわかりやすいように、メッセージタイトルには、そのflexが何に関するflexなのかがわかるような文言をいれてください。(上記の例だと、Brown’s T-shirtsというメッセージタイトルにするなど)
<注意点> 一度テンプレートを作成し、保存してしまうと、そのテンプレートにおいてテンプレートタイプ(テキスト、カルーセル、flex)を変更することはできません。その場合は、新たにテンプレートを作成してください。不要になったテンプレートは、サイドメニューにあるチャネル設定で”有効”にしなければ、自動応答に反映されることはないのでご安心ください。
よくある質問
メッセージを横に増やしたい/減らしたい
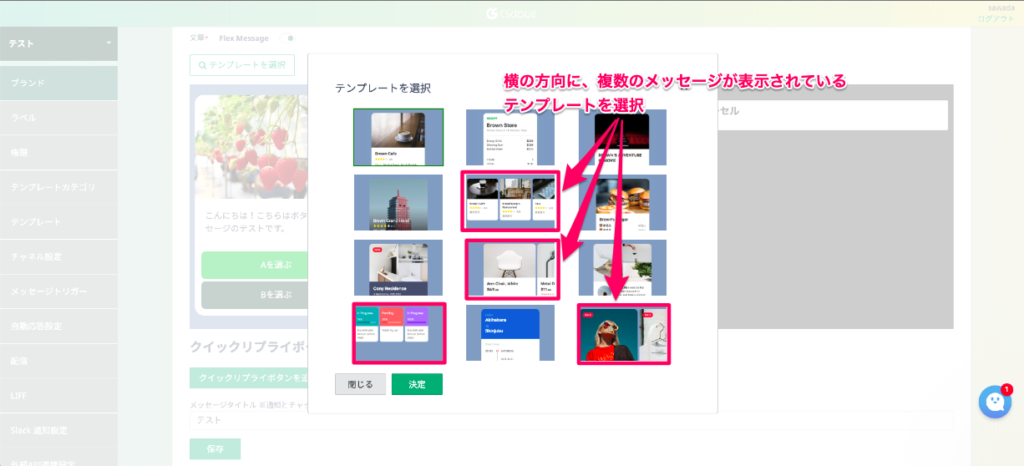
① 「サンプルメッセージを選択」より、横に複数並んでいるサンプルメッセージを選択

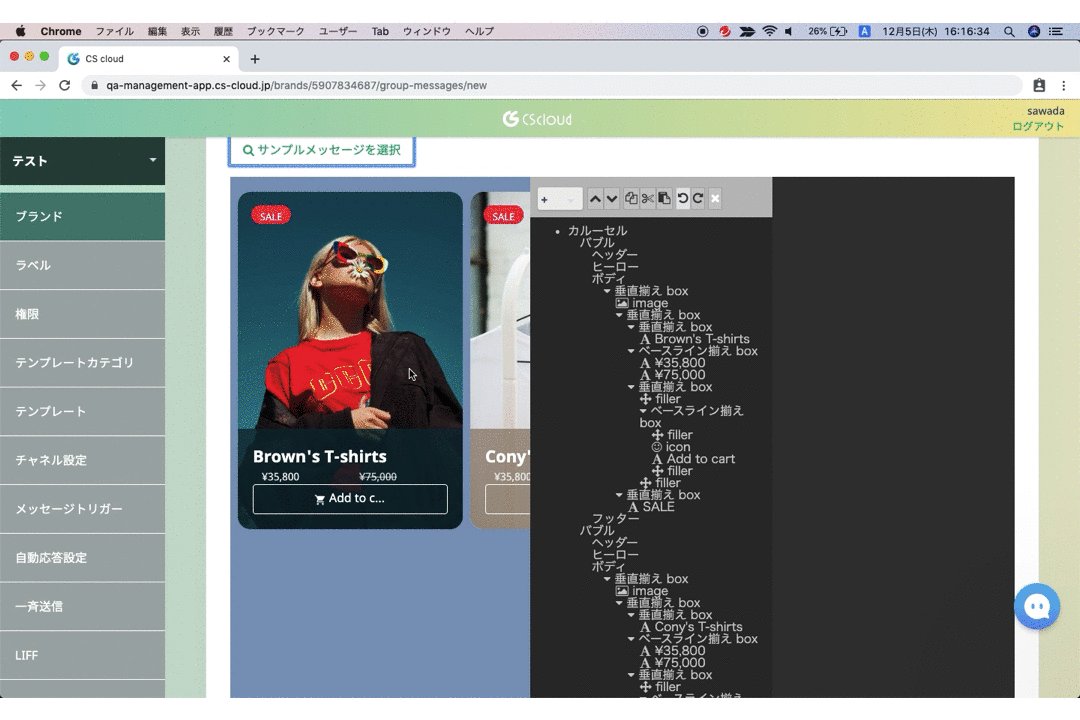
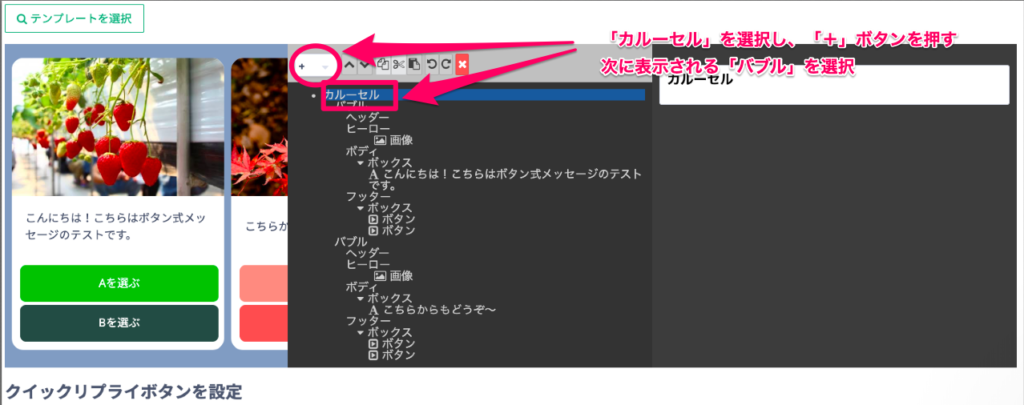
② 真ん中の黒い部分のうち「カルーセル」の部分をクリック
③【メッセージを増やしたい場合】
真ん中の黒い部分の上部「+」を押し、「バブル」を選択


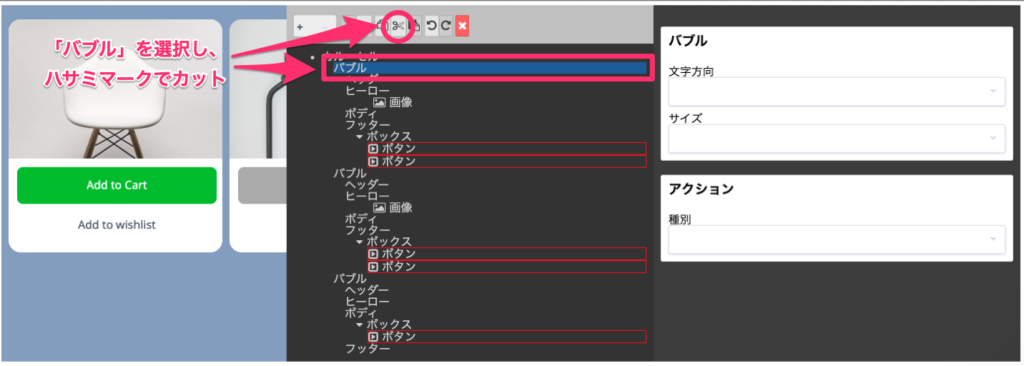
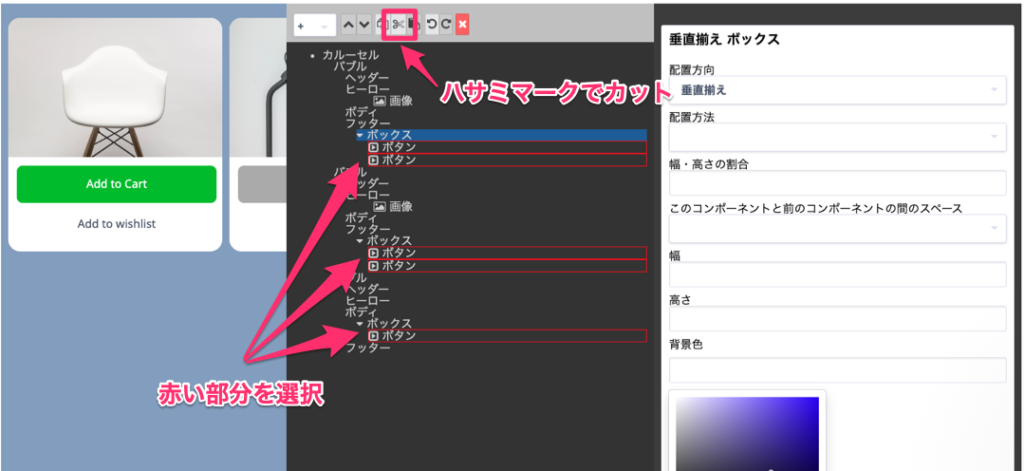
④【メッセージを減らしたい場合】
4-1. 減らしたいメッセージのどこか一部分をクリックする
4-2. その際選択された部分の、ひとつ上にある「バブル」をクリック
4-3. 上部のハサミマークを利用してカット

ボタンを増やして、色を付けたい
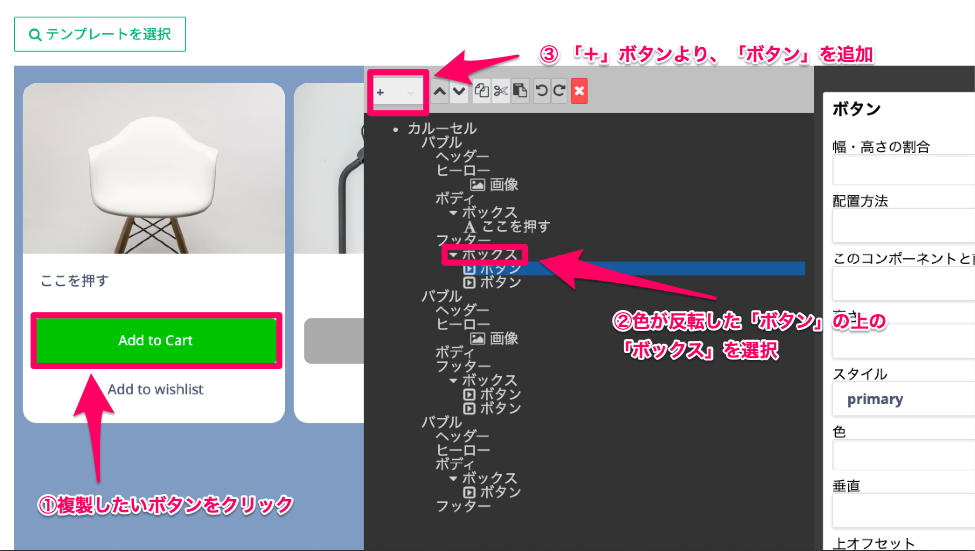
【ボタンの増やし方】
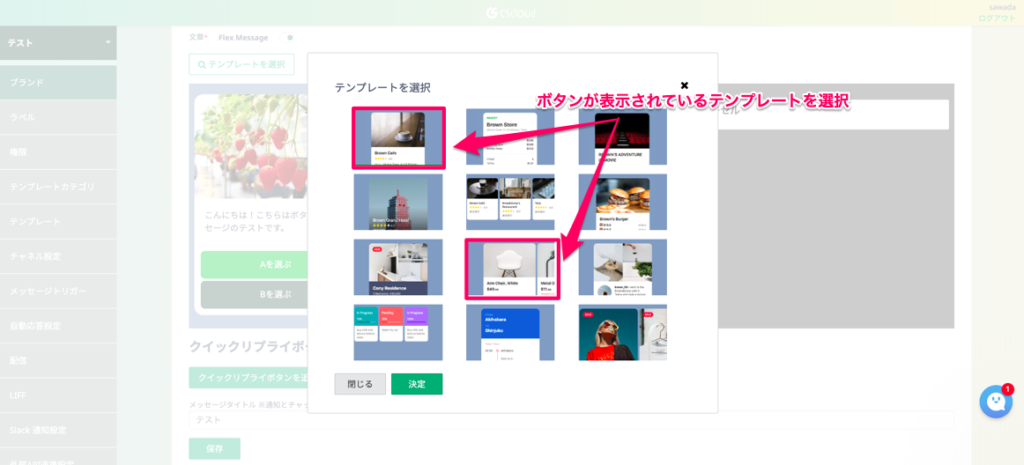
① ボタンの付いたテンプレートを選択する

② 複製したいボタンをクリックし、その上の「ボックス」にカーソルを合わせる
③「+」マークよりボタンを複製する


ボタン追加方法説明動画↓
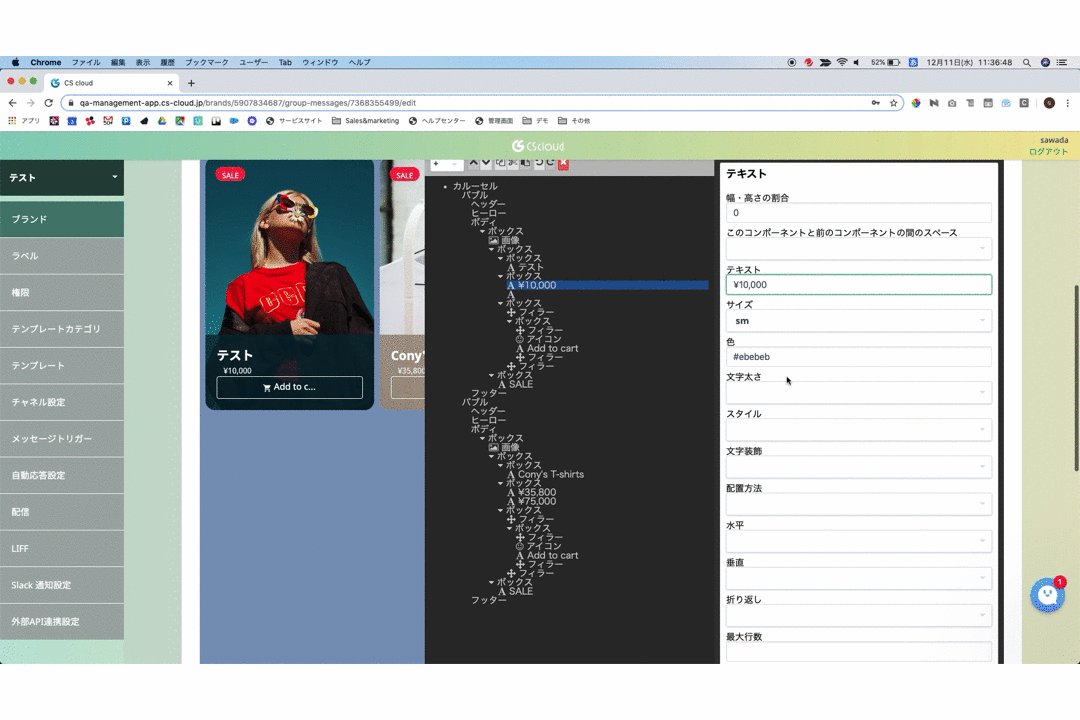
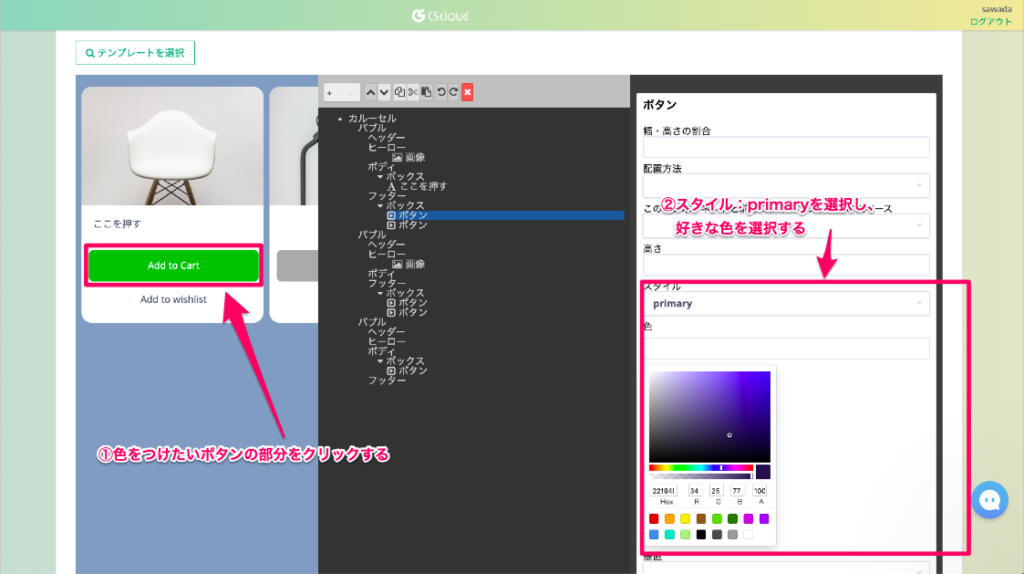
【ボタンの色の付け方】
色を付けたいボタンを選択し、「スタイル:primary」「色:好きな色」を入力する

ボタンの色の付け方に関する説明動画↓
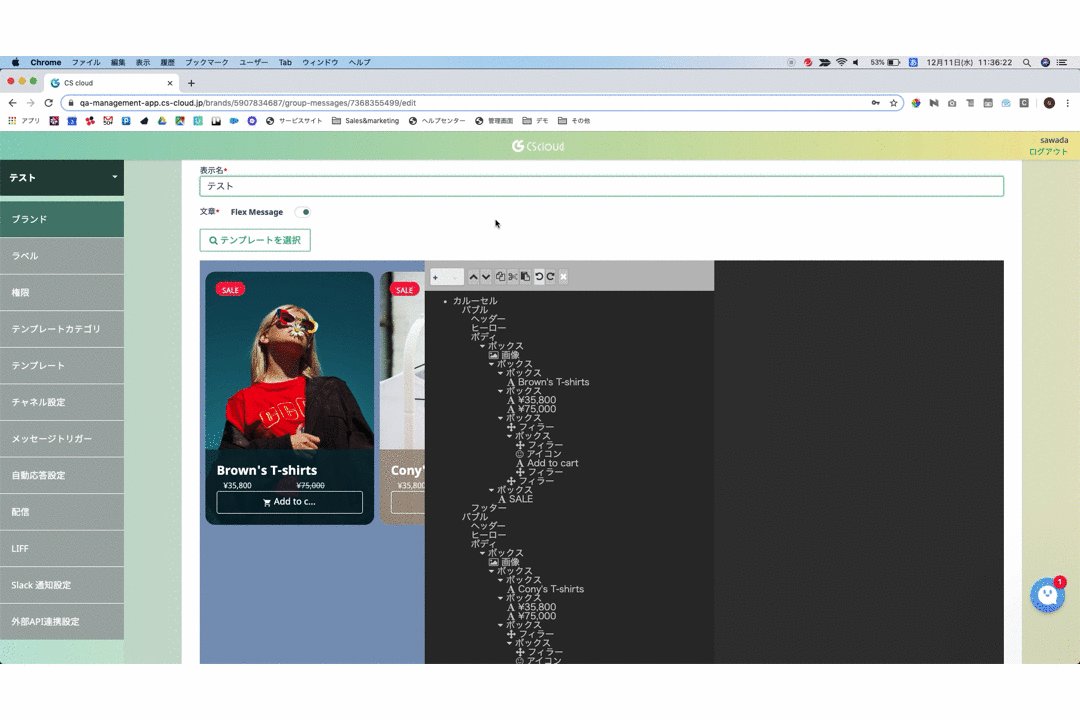
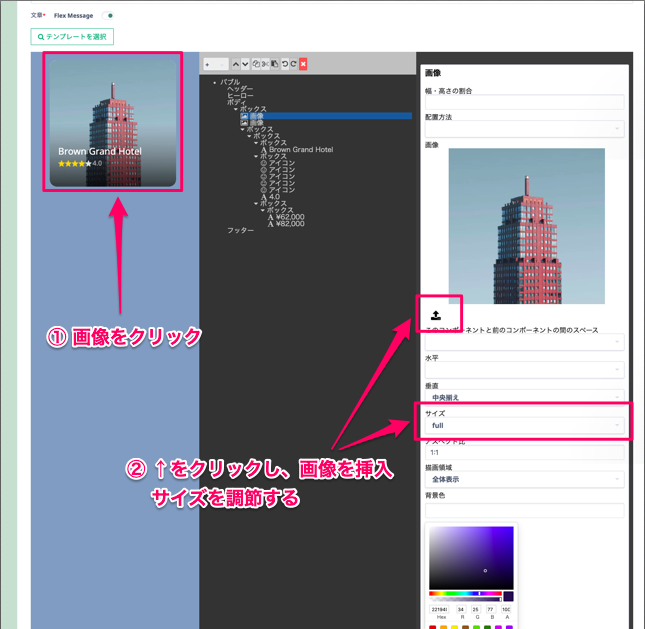
画像を変更したい
① お好きなサンプルメッセージを選択し、画像の部分をクリックする
② 右側の「画像」項目の⬆マークをクリックし、画像ファイルを選択する
③ 「サイズ」を変更し、体裁を整えて保存。
※ サイズを「full」にすると画像全体が入ります。

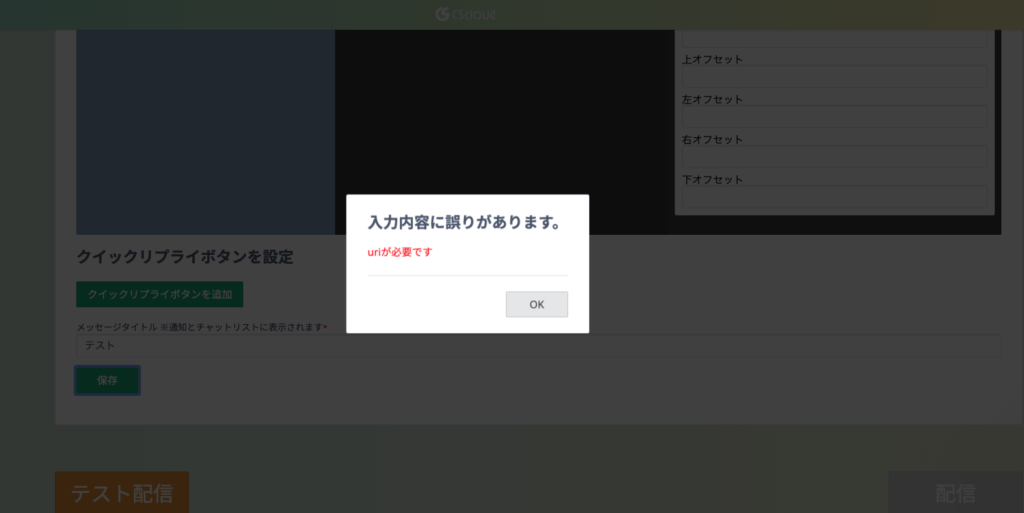
『uriが必要です』と表示された

『uriが必要です』の表示が出た場合、メッセージのどこかにuri=URLを設定する必要があります。
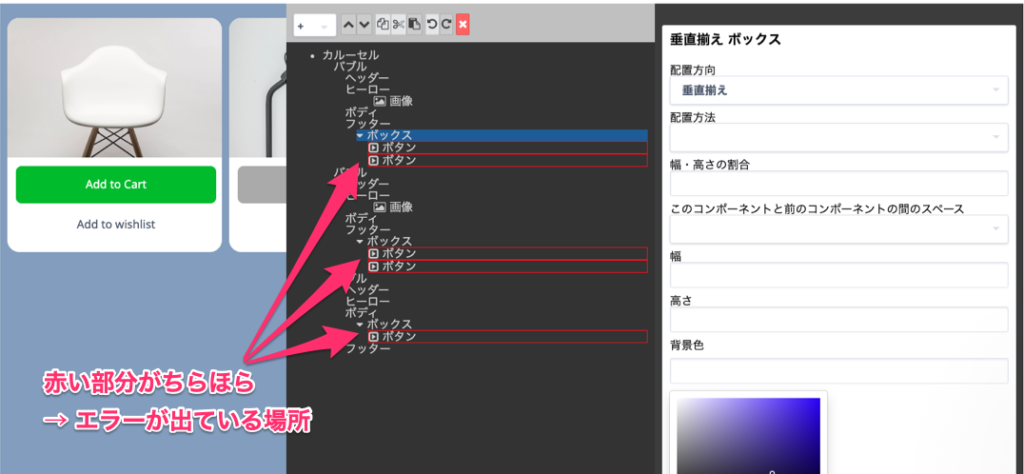
① 編集画面の真ん中部分の一部に赤い四角があるので、クリックする

② 【URLを追加してエラーを直す場合】
「アクション」編集画面に進み、必須項目(赤い*部分)のURLを記入する
③【メッセージアクションに変更してエラーを直す場合】
「アクション」編集部分で「種別」を「メッセージ」にして、出力したいテキストを設定する
④【ボタンを削除してエラーを直す場合】
赤い四角が表示された「ボタン」を選択し、上部にあるハサミマークでカットして削除する。

<フレックスを設定する際の注意点>
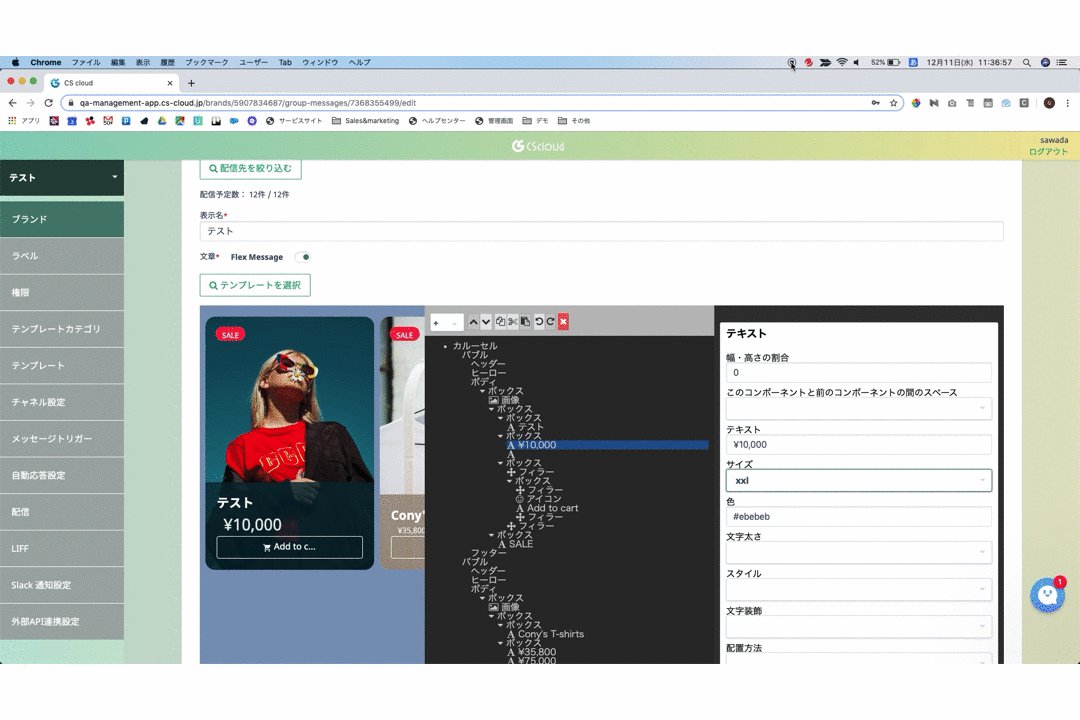
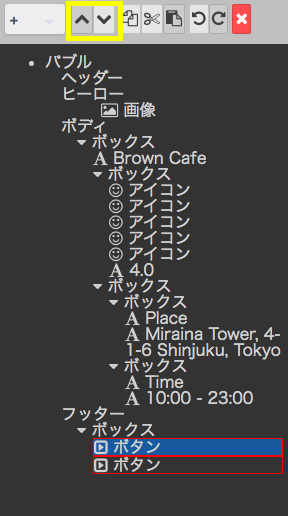
・ボックス内のボタンなどの位置を上下にずらしたい場合、右側の設定画面上で、その位置を変更したいボタンをクリックして選択してから(選択された箇所は青くなる)、設定画面最上部左側にある上下の矢印記号(画像の中で黄色く囲ってある箇所)で移動させることができます(ボタンだけではなくテキスト、スペーサー、セパレーターなども同様のやり方で上下の配置変更可能)。

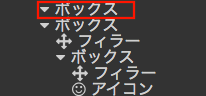
・ボックスに何も入っていない状態では正常に作動しないので、そのボックスが必要ない場合は、ボックスごと削除してください。

下二つのボックスにはそれぞれ項目が入っていますが、一番上のボックスには何も入っていません。この場合、一番上のボックスは削除してください。削除しないとこのflex自体作動しなくなってしまいます。
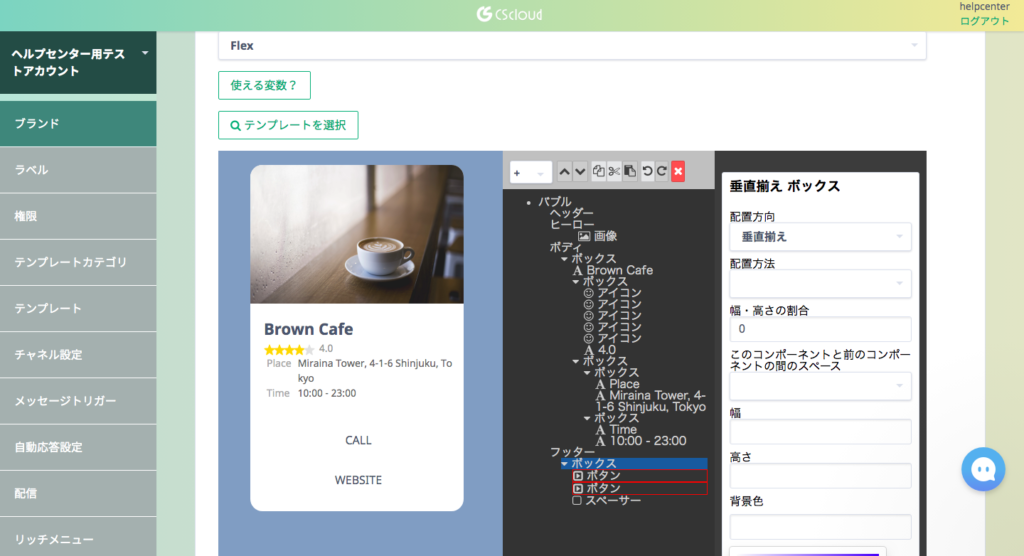
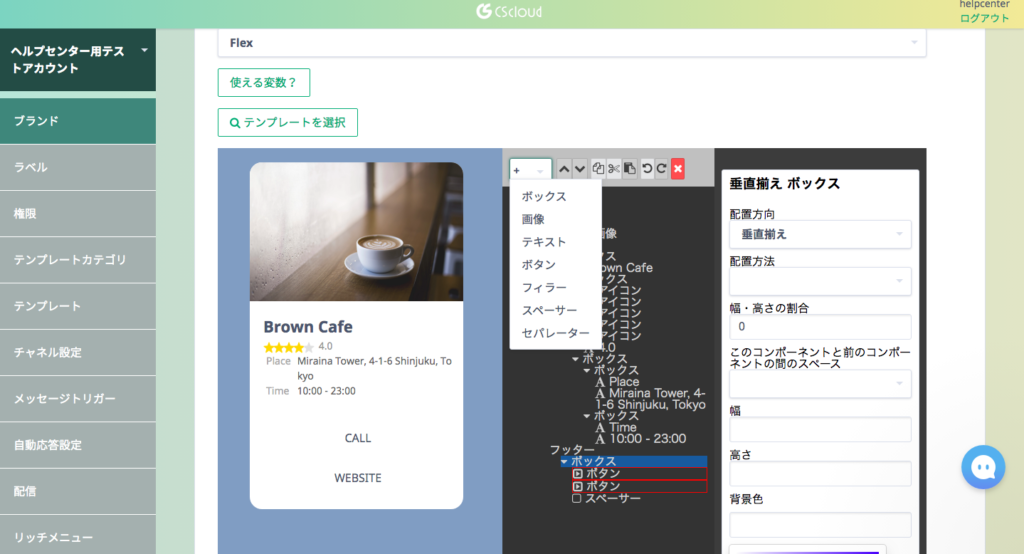
・ボックス内に、新たに画像やボタン、スペーサー、セパレーターなどを追加したい場合は、まずそれらを挿入したい箇所のボックスをクリックしてから、左上のプラスボタンから挿入したい事項を選択してください。それらを挿入したい箇所のボックスをクリックしてからでないと、プラスボタンが作動しません。
(例)一番下のボックス内のボタンを追加したい場合

上の画像のように、追加したい部分のボックスをクリックして、青色になってからしか、左上のプラスボタンが押せないです。青色の状態にできたら、以下の画像のように追加したい項目を選択できるようになります。

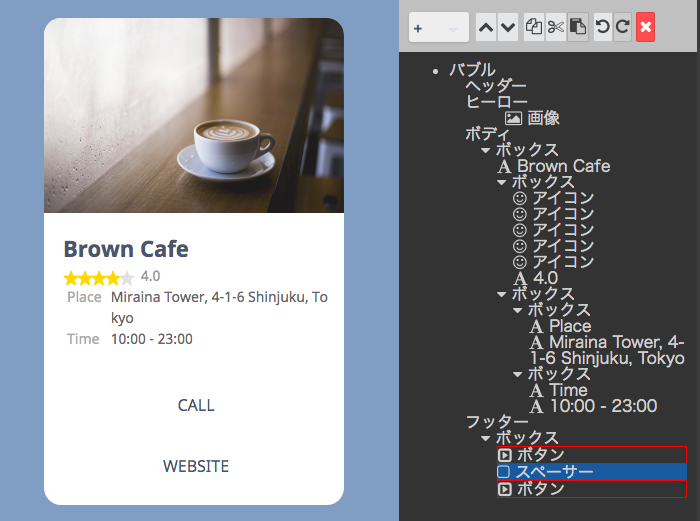
・スペーサーは基本的にそのボックス内の一番下にしか置けません。この画像のようにボタンやテキストの間には挿入できません。

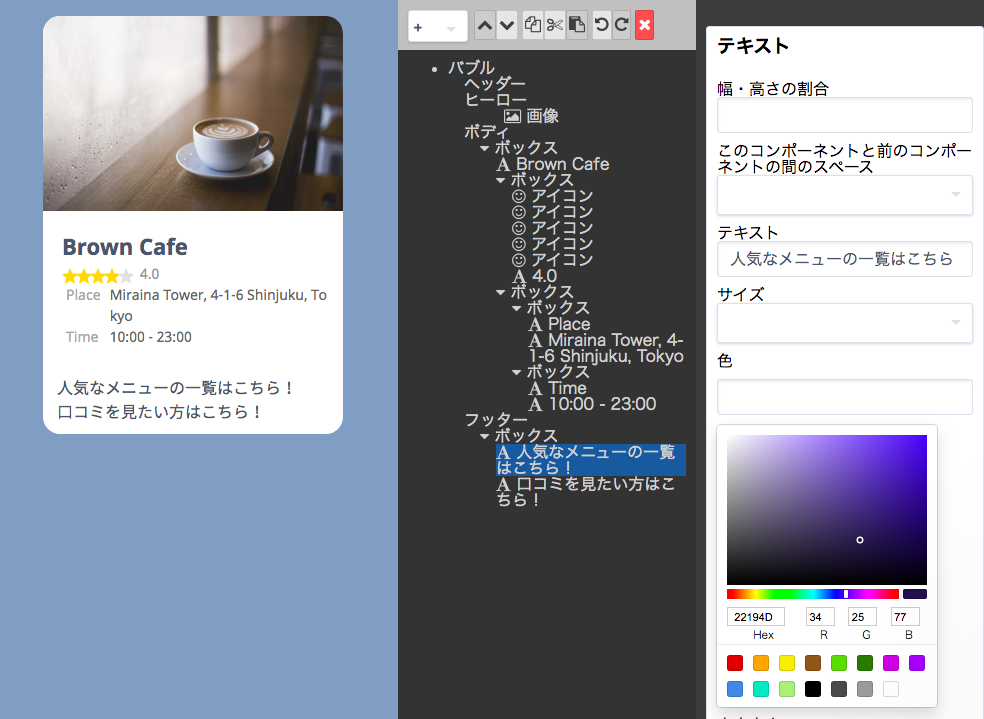
ボックス内にテキストを複数入れてしまうと以下の画像のように少し見ずらい、、、間にスペーサー入れたいけど一個前の説明でボタンやテキストなどの間にスペーサー入れられないってかいてあるしどうしよう、ってなった場合

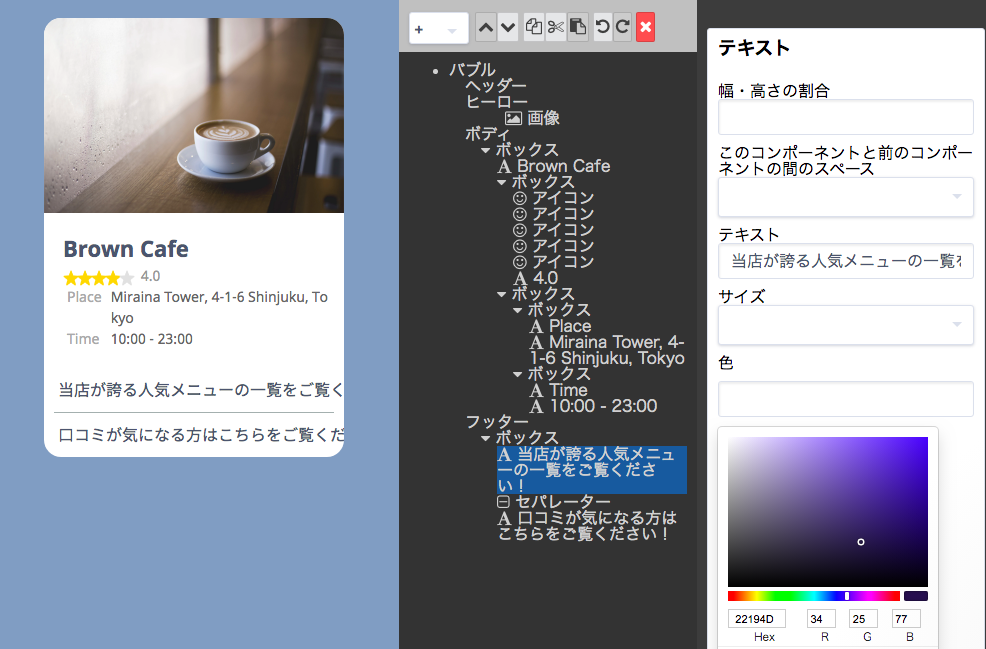
そんなときは、このようにセパレーターを入れてみてください!セパレーターはボタンやテキストなどの項目の間に入れることができます。
ボックス内の複数のボタンやテキストのそれぞれの間をはっきりと仕切りたいときは、セパレーターを挿入してください。これは、スペーサーとは違い、そのボックスの一番下だけでなく、ボタンやテキストの間にも挿入することができます。
・ボックス内において、ボタンよりもテキストの方がより多くの文字数をラベルに表示することができます。
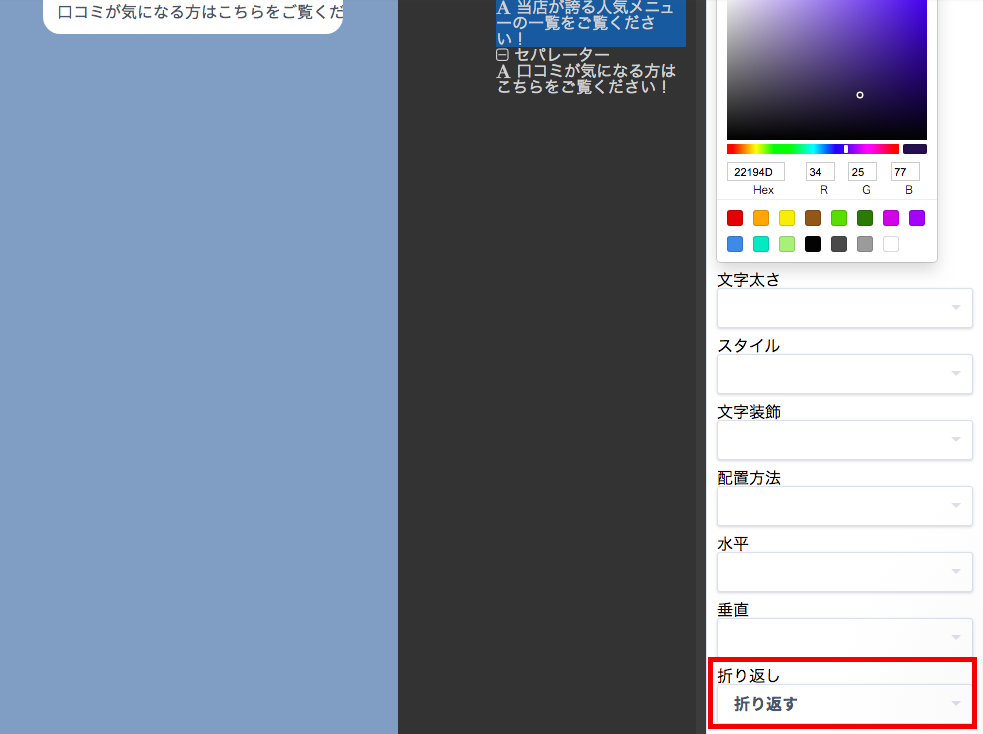
・ボックス内のテキストにおいて、文字数が多いと見切れてしまう場合があります。そのときは右側の設定部分の《折り返し》をクリックし、「折り返す」を選択してください。そうすると、文字数が多くても、何行かに分けてラベルに表示することができます。

折り返して枠の中に入れたいテキストを選択して、青色の状態にしてから、右側にある「折り返し」のところを選択してください。

「折り返す」にするとこんな感じになります!

テキスト折り返しに関する説明動画↓
・現在CScloudでは、flexメッセージと通常のテキストメッセージを一緒に送ることができないため、テキストの配信とフレックスの配信を作成し、予約配信で少し時間をずらし配信する必要があります。


